HTML Elemente
Erkenne den Zusammenhang von HTML-Element und CSS-Regel. Jedes HTML-Element kann mit CSS-Regeln (Absatzformate) angesprochen und "gestylt" werden. (Du kannst den Bereich für Editor und Aufgabe höher einrichten. Benutze die Schaltfläche  )
)
- Untersuche die HTML-Elemente im nebenstehenden Editor:
<body>, <h1>, <h2> und <p>
- Untersuche die CSS-Regeln für diese Elemente:
body { }, h1 { }, h2 { }, p { }
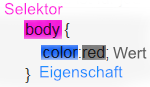
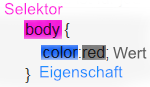
- Du siehst, es ist für jedes HTML-Element eine CSS-Regel vorbereitet. Die Syntax einer CSS Regel:

- Verändere die Farbe der Texte, indem du den Wert (black/white) der jeweilgen Eigenschften (color/background-color) veränderst.
Verwende Farwerte wie: blue, green, purple, yellow, orange, silver, black, white (oder Hexadezimale Werte: #ff000 )
- Überprüfe deine Anpassungen im Fensterberich unter dem Editor
- Optional kannst du deine Aufgaben mit dem Button "kopieren" in deine Zwischenablage ablegen und in jeden Editor einfügen und die Datei auf deinem Gerät speichern.


 )
)